Google Mobile Index: What It Means for Doctors and Dentists

Is it Time to Worry? (Hint: Yes!)
Physicians and dentists who adopted a "What, me worry?" attitude toward mobile websites are in for an attitude adjustment.
Google is making an epic shift in how it indexes websites, moving to new formulas weighted for mobile and dumping its traditional reliance on desktop as the gold standard.
What does that mean? Instead of judging your website based on how it performs for desktop users, Google will assess your website based on the needs of mobile users.
It's a Copernican Revolution that leaves no one out.
Up until now, health care professionals often felt insulated from the brouhaha over mobile.
They were secure in the knowledge that prospective patients naturally gravitate to desktops for in-depth research on health issues. And, since Google judged and ranked websites using a desktop formula, they adopted a "why worry" attitude when it came to being mobile friendly.
But, if your website hasn’t gone mobile yet, Google's recent announcement indicates it's time to change. In fact, it's your only option.
It's important to understand that even if the vast majority of your prospective patients visit your website using a computer, that will soon no longer matter. Google intends to judge your website based on how it performs on a smartphone or tablet. And rank you accordingly.
If your website fails to pass this new, mobile bar then your website could slip out of sight in search results. And, as you know, out of sight is out of mind.
The best place to hide a dead body is Page 2 of Google search results.
Testing for this new paradigm was announced by Google in early November 2016. By mid-November, search analysts spotted sporadic shifts in search results, leading them to believe they were seeing the first tests of a mobile-weighted algorithm.
If true, these early tremors indicate that a website’s mobile preparedness may dramatically influence its rankings in search results. One site saw an 80-place shift in its position in search results.
Thankfully for those who saw their search ranking sink in November, the fluctuations disappeared faster than Thanksgiving leftovers, buttressing the theory that these were indeed mobile index tests.
We can expect to see more of these now-you-see-them-now-you-don't blips as Google tinkers with its new algorithm. But these sneak peeks provide fair warning of coming attractions.
Wondering Where You Stand?
If you are wondering where you stand, Google offers a primer — Google Mobile Friendly Websites — for these next-gen websites. But here are a few of the core virtues:
- Is your website mobile friendly, or even better, mobile responsive? “Mobile friendly” is the bare minimum for mobile websites. A website may “function” on the web and get the coveted “mobile friendly” stamp of approval, but it can still be user hostile. To be truly competitive, websites should adopt a Google-preferred mobile responsive design. These designs are easy to use on any platform, from phone to tablet to desktop, shapeshifting to offer the best performance for the device in use. With ease-of-use baked in, these designs encourage people to linger on your site and explore all you have to offer. (Learn more about the Mobile First design philosophy: "How to Survive Mobilegeddon: Put Your Users First.")
- Do you have two websites, a robust desktop version and a stripped down m. mobile version? If your m. site is missing content that appears on your desktop website, then you may end up with a Panda penalty for “thin” content when Google adopts its Mobile First Index. That's because Google will simply stop looking at your desktop website and all its robust content with the switch to the mobile-weighted algorithm. Going forward, content on your mobile website needs to be as robust as your desktop version. Or better yet, create a single responsive website that meets all your needs.
- Is your website FAST, like a Lamborghini? It should come as no surprise that if you make people wait for a web page to load they will likely grow impatient and click away. You’ve probably done the same thing yourself. So speed matters. It's already a ranking factor and with Google's need for speed, its likely to ramp up as a factor in the Mobile First index.
“Speeding up websites is important — not just to site owners, but to all Internet users. Faster sites create happy users and we've seen in our internal studies that when a site responds slowly, visitors spend less time there...” — Google
How Low Will You Go?
To be fair, Google is serving up soothing reassurances that it doesn’t expect a big shift in rankings when its mobile index rolls out. But they are referring to the aggregate, and the reality is that aggregate data is a poor predictor for individual experience.
The crucial question: How will your individual site fare in the shakeout?
Test Your Website Yourself
There is one simple test – Google’s Mobile-Friendly Test – that will determine if your website at least passes the bare minimum criteria for being mobile friendly. Simply plug a variety of your website's page URLs into the Google tool, one at a time, to see where you stand. (Here's Test help if you need it).
As we already noted, mobile friendly is a low bar. In the real world both Google and users alike prefer mobile responsive websites, which are several steps ahead of mobile friendly.
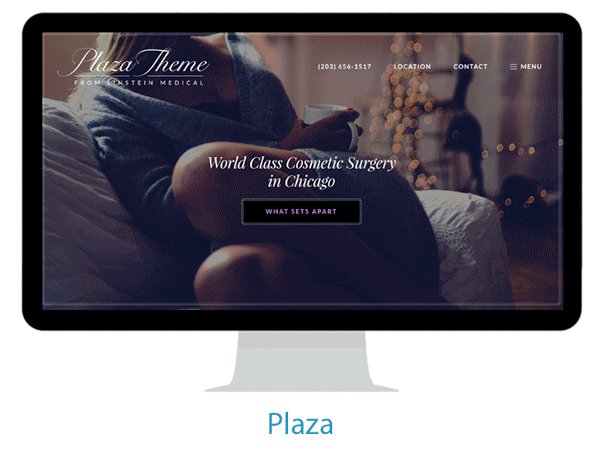
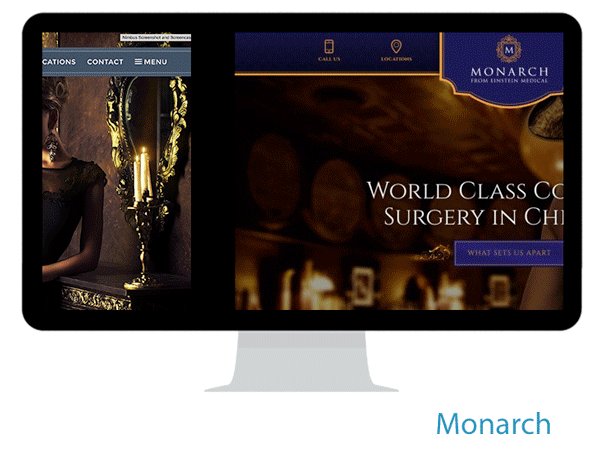
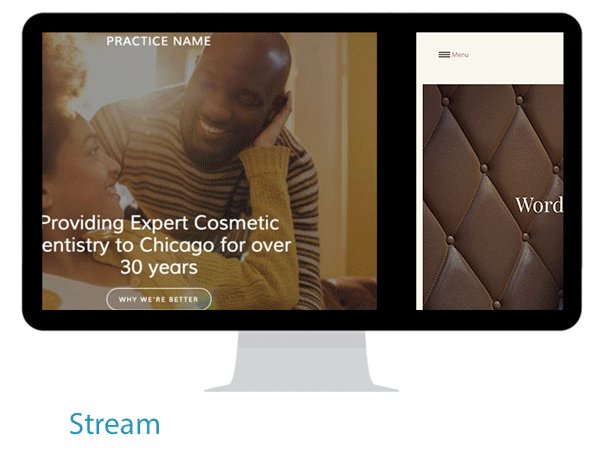
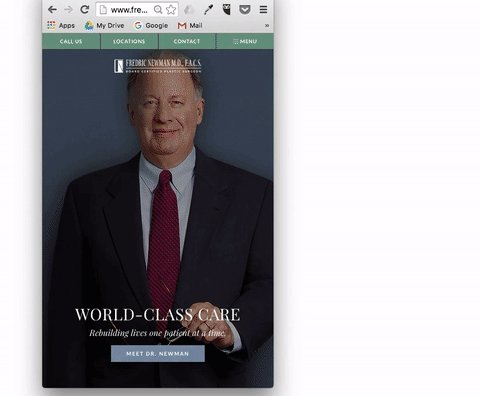
Responsive websites address user needs by gracefully resizing to accommodate the dimensions of any device: from widescreen expanses to the smaller, vertical format of a smartphone.
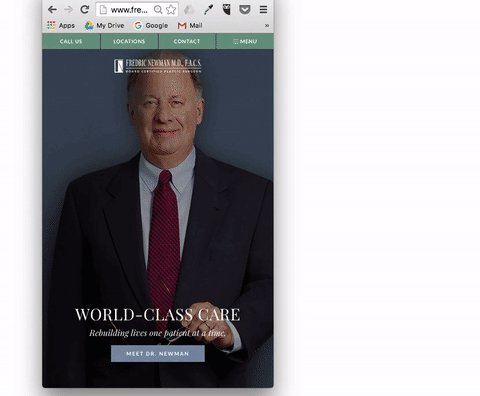
See how a responsive website resizes to fit on a smartphone's screen:

You can test how responsive your own website is by using either of these two methods:
- Method 1: View your website on your own smartphone and see how it performs. Does it just get smaller or does it shapeshift to accommodate the phone’s smaller, vertical format? Does reading the text make you squint? Are links easy to click, or victims of fat finger typing? Do pictures resize to adapt to the small screen?
- Method 2: Test how responsive your website is by mimicking different screen sizes on your desktop computer. Just pull up your website in your internet browser. Now grab the edge of the browser window, dragging to resize the window into the vertical shape of a smaller phone screen or a mid-size tablet layout. Does your website shapeshift to be both pleasing and useful in these varied sizes? Is text still legible? Will buttons still be usable? What happens to images?
Want Details?
- Google Announcement of Mobile-First Indexing
- Google Principles of Mobile Site Design
There's Still Time
If you haven’t gone mobile, there’s still time.
The recent fluctuations in search results were just tests and vanished quickly. But Google could act at any point and if the search aberrations we saw in November pan out, then websites that are not mobile friendly may be hit hard.
Take advantage of the current lull by taking steps now to upgrade your website to a responsive mobile design.